大家好,这次我们来搞搞面包屑路由。
这次做这个东西的时候就像踩了一下屎,感觉很难受。
因为我这次在获取数据赋值这段期间经历了很屎的事情。
不过我们先来看看这次做的东西是什么样的吧。
这是我新建的一个工程,之前那个用的太多了,看着有点囊肿,就像结婚十年之后的老婆。
左边是我设置的路由导航,右边上面的就是我们这次做的面包屑路由管理组件了。
然后是源码。
组件 :Layout
<template>
<div class="flex">
<!-- <div @click="add()">点击点击</div> -->
<LeftMenu></LeftMenu>
<div class=' content'>
<Bread
:aBread="this.aBread"
></Bread>
<span @click="changearr()">视图更新数组</span>
<AppMain/>
</div>
</div>
</template>
<script>
import AppMain from '@/view/layout/components/AppMain.vue'
import LeftMenu from '@/view/layout/components/LeftMenu.vue'
import BreadIndex from '@/ui_views/Breadcrumb/BreadIndex.vue'
export default {
name: "Layout",
data(){
return{
aBread:[],
}
},
mounted(){
let that = this;
that.changearr();
},
components: {
AppMain,
LeftMenu,
"Bread":BreadIndex,
},
methods:{
changearr(){
this.aBread = [];//开始让数组为空,不然下面的Object.assign一直在加。
for(let i=0;i<this.$route.matched.length;i++){//这个要循环,不然只有最后一条。
this.aBread[i] = Object.assign({},this.aBread,{"path":this.$route.matched[i].path,"name":this.$route.matched[i].meta.title,"id":this.$route.matched[i].name})
//这个赋值才是正确的,改变数组的时候还能够更新视图。
// this.aBread[i].push({"path":this.$route.matched[i].path,"name":this.$route.matched[i].meta.title,"id":this.$route.matched[i].name})
//这个赋值会有问题
}
// console.log(this.aBread)
},
},
watch:{
$route(to ,from){
this.changearr();
console.log("to Layout watch:", this.$route.meta.title)
}
},
}
</script>
组件 :BreadcrumbIndex 面包屑路由组件
<template>
<div class="Breadcrumb">
<el-breadcrumb separator="/">
<el-breadcrumb-item v-for="(it ,index) in aBread" :key='index' >
<router-link :to="it.path">{{it.name}}</router-link>
</el-breadcrumb-item>
</el-breadcrumb>
</div>
</template>
<script>
export default{
name:'BreadcrumbIndex',
props:{
aBread:{
default:[],
}
},
}
</script>
<style scoped>
.el-breadcrumb__item{
border: #42B983 1px solid;
padding: 2px;
font-size: 30px;
}
</style>
下面是路由 :
export const userCh = [
{
path:'Information',name:'Information',
component:()=>import("@/ui_views/user/UserInformation"),
meta:{title:'用户信息展示'}
},
{
path:'ChangePassword',name:'ChangePassword',
component:()=>import("@/ui_views/user/ChangePassword"),
meta:{title:'修改密码'}
}
]
export const index = [
{path:'/',redirect:'blogIndex',name:'myblog'},
{
path:'/blogIndex',name:'blogIndex',
component:layout,redirect:'/blogIndex/index',
meta:{title:'首页'},
children:[
{
path:'index',
component:()=>import('@/ui_views/blogHome/blogIndex'),
name:'blog',
meta:{ title:'我的博客'}
},
{
path:'about',
component:()=>import('@/ui_views/blogHome/aboutus'),
name:'aboutus',
meta:{ title:'关于我们'}
}
]
},
{
path:'/user',name:'user',
component:layout,redirect:'/user/Information',
meta:{title:'用户'},
children:userCh
}
]
export default new Router({
routes: index
})


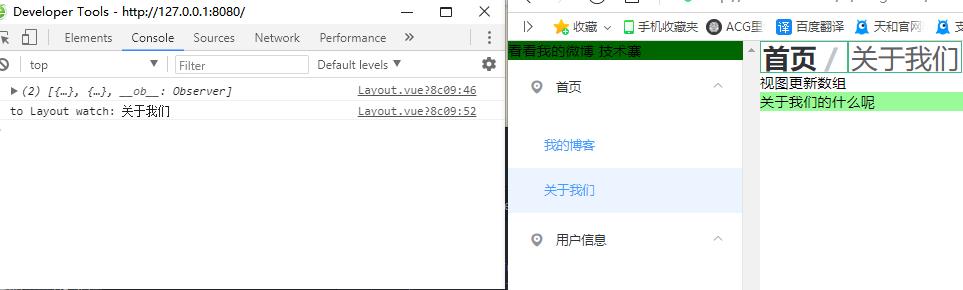
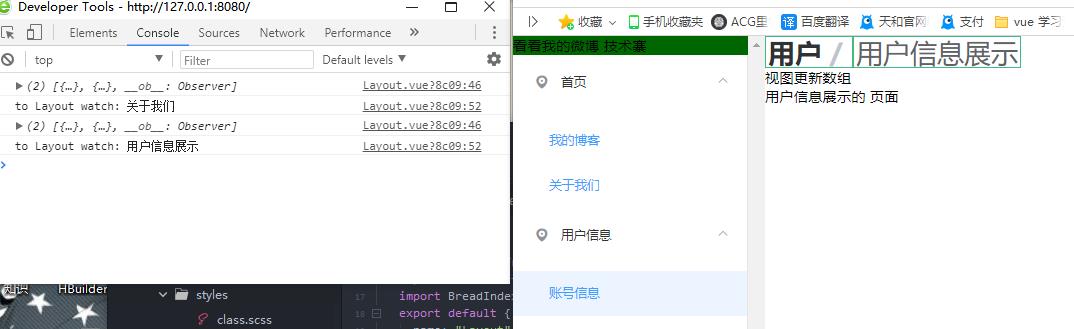
然后我们每次改变路由的时候
watch都会监听到路由的变化并触发我们的 changearr() 这个方法,
之后就能实时更新了。
在这其中,vue是无法响应数组改变的,开始我忘了然后搞了好久才想起有这么回事。
我一开始用的那个赋值的方法,老是只显示第一次改变的数据,然后就不改了,而且push还报错就感觉很蠢。
后来我还是在官网里找到了这个方法。