由于经常看的视频被b站删了,重新找视频看有点烦。
虽然讲可以根据自己的理解来写,但是我也不知道能不能行得通。
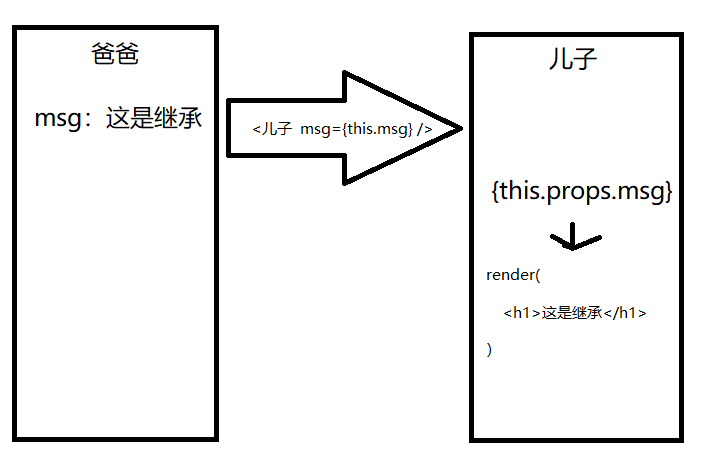
我们来理解一下props是个什么概念。
这图我自己画的有点丑。。
首先在父组件中,import 引入子组件,在父组件的render()函数中写上<儿子 />这样的子组件,注意子组件的英文首字母必须大写,比如import Erzi from '路径' , <Erzi />,
//(有个小问题,我图上那个组件里的应该是 <儿子 msg={this.state.msg} />)
在子组件中使用 <h1>{this.props.msg}</h1> ,其中的内容就变成父组件中传过来的值了。
下面是部分代码演示
父组件
import Erzi from './son/child'
constructor(props){
super(props);
this.state={msg:'这是继承'}
}
render(){
return(
<Erzi msg={this.state.msg} />
)
}
子组件
render(){
return(
<h1>{this.props.msg}</h1>
)
}
以上的代码显示的东西应该是一个被h1标签包裹的‘这是继承’几个字。
除了数据以外,我们的props还能够传递方法过去。
//render函数外写一个方法
run=()={
alert('这是父组件的run方法')
}
<Erzi run = {this.run} /> //这里注意,this.run() 这里加个括号是直接执行。
子组件中
在h1标签下写一个button按钮。
<button onClick={this.props.run}>he ,click me</button>
//这里的点击事件需以驼峰命名法写。
以上代码的button点击之后应该会弹出内容为‘这是父组件的run方法’的窗口。
props甚至还能把整个自己传入到子组件中。
爸爸:
getData=()=>{alert('这是爸爸')}
<Erzi baba={this}/>
儿子:
<button onClick={this.props.baba.getData}>hei ,click me </button>
//获取数据的写法
{this.props.baba.state.msg}
以上代码中,并没有传递getData这个方法,但是点击按钮之后,弹出了‘这是爸爸’的窗口。
原因是props把整个爸爸的东西都继承过去了。
好了,以上是爸爸给儿子的东西,那么作为儿子,怎么能一直吃爸爸用爸爸的呢,
当然得反馈一些东西给爸爸,对吧。
儿子:
<button onClick={this.props.baba.getChildData.bind(this,'我是儿子的数据')}>
hei, click me</button>
爸爸:
getChildData=(res)=>{ //res获取接收到的数据
alert(res)
}
<Erzi baba={this}/>
//这里不变,如果要换的话,就是上面写过的方法。<Erzi getChildData={this.getChildData}/>
把整个儿子都放到爸爸那里
儿子:
this.state={msg:'这是儿子的数据'}
getChildFromBaba=()=>{alert('这是儿子的方法')
爸爸:
getChild=()=>{
alert(this.refs.erzi.state.msg) //获取数据
this.refs.erzi.getChildFromBaba() //获取方法
}
<button onClick={this.getChild}>hei ,click me </button>
<Erzi ref='Erzi'/>
ref是获取dom节点的,学习过vue的应该就会懂了。
(讲道理我学过vue都没搞清这怎么用,没用过,vue很少会去操作dom)
以上代码的爸爸的按钮点击之后,就能弹出正确的弹窗了。
如果爸爸没有给儿子值,比如没有给儿子‘title’这么一个值的话,我们可以给儿子设置默认值。
这时候需要用到 defaultProps。
儿子:
Erzi.defaultProps={
title: '这是title的默认值' ,
}
<h1>{this.props.title}</h1>
如果爸爸没有给儿子title,那么会显示默认值<h1>这是title的默认值</h1>
在父子关系相处融洽的时候,我们还应该考虑一下血缘关系。验证一下这个儿子是不是亲生的。
这个时候就需要propTypes了。
亲子鉴定是在子组件身上做的。
先要引入脚手架内置的 PropTypes
import PropTypes from 'prop-types'
Erzi.propTypes={
bloodType :PropTypes .string, //验证数据是否为字符串类型。
}
(这个写法不止一种,还有很多的验证方法,具体的可以看官网文档)---文档链接
这时候爸爸可以把自己的数据 bloodType (血型)输入
this.state={ bloodType :'string类型'}
<Erzi bloodType ={this.state.bloodType } />
接下来看看是不是亲生的。
bloodType :PropTypes .string, //需要字符串类型
bloodType :' 这个是血型 ' //字符串类型
好了,这个儿子是亲生的。
但是如果血型不一致的话。
this.state={ bloodType : false }
bloodType 为Boolean值类型,和验证所需的字符串类型不相符。
爸爸的这个儿子不是亲生的,出现了米诺陶警告。
如果有任何意义上的错误或者你有什么可以补充的知识点欢迎下方留言,
我是海星吧,咱们下一篇见。
//已经有儿子或女儿的,玩一个很刺激的游戏吧,那就是亲子鉴定。