哈嘍,米娜桑。
這回我要給我的網頁搞一個網易雲的播放器。
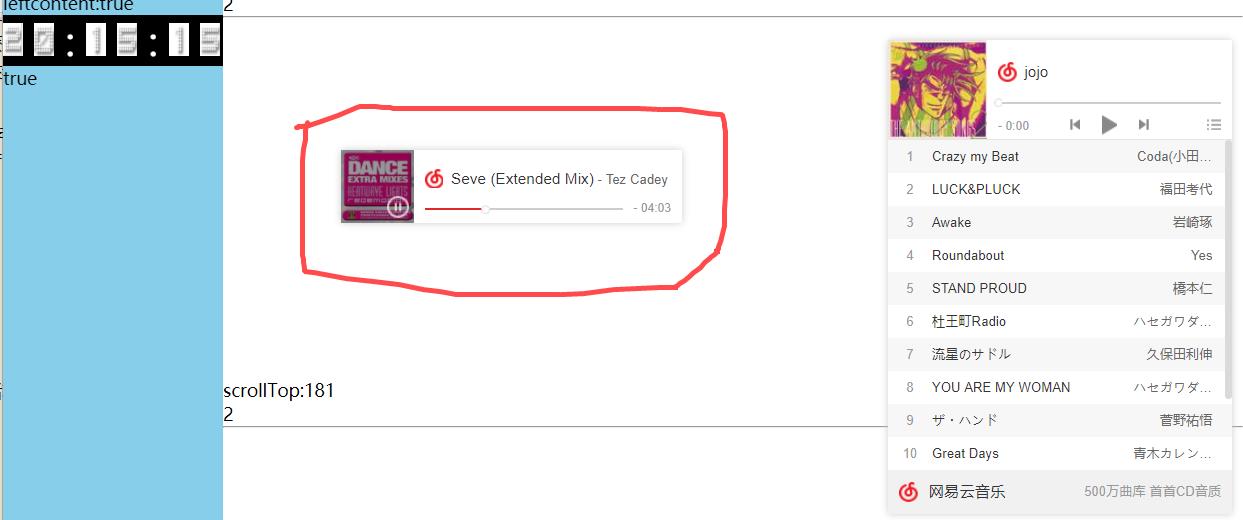
之前看別人的博客裡有一個放音樂的fixed定位的播放器,就有點好奇,
 ps:圖片的右上角
ps:圖片的右上角
網上搜vue 網頁音樂播放器,結果都是些從樣式開始 敲的音樂播放器的代碼,我看的都要吐了。
特麼上來就是代碼,一大片一大片的是要鬧那樣。(emmmmm好像我的也有點...)
後來我乾脆直接複製他播放器的代碼出來
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width="330" height="86" src="//music.163.com/outchain/player?type=2&id=33604383&auto=1&height=66" style="
z-index: 1;
position: fixed;
right: 500px;
top:200px;
"></iframe>
然后就直接出来了。。。

我透,这么简单的吗。。。
嗯,的确是这么简单的样子。
左边是我之前写的图片切换时钟,右边是我分享之后的歌单,把生成的外链播放丢上去了。。。
这个歌单可能有人不能理解。。你们一般分享的外链基本上是一首歌。。。
其实可以看这篇文章就知道了:https://www.jianshu.com/p/d4fe4dde4140
我们自己一般是看不到自己的歌单的外链生成的,只有点击分享之后,
进自己的动态里,就能点击分享过的歌单来生成外链了。
不过很可惜的是,它这个无法控制音量,也就是只能通过电脑的音量来减少。。。
这一点,论坛的[@song]标签生成的播放器倒是可以控制音量。
想知道是怎么弄出来的,所以 @Roogle ,有空出一个教程。。拜托了。。。
(话说我这个是不是特别像玩mc?我特么真的觉得我不是在敲代码,是在玩mc了。。)
Welcome to Starfish bar,If you have better suggestions or better ideas,
Thank you forleave a message below, see you again.
弱鸡程序员年底还在加班