其实写帖子还是为了能够记录自己的成长。也许会有有需要的朋友会来学习交流。
走马灯其实就是个轮播图效果,今天花了三个小时来写一个轮播图效果的组件。当然查资料的时间也比较多。
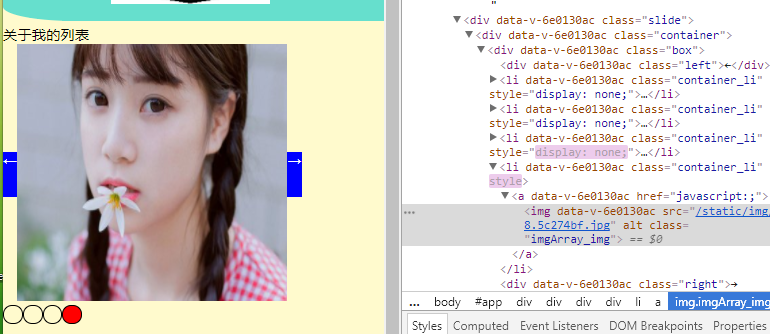
下面是效果图,由于没有美工,我的css就写的随便了一点,不过不影响功能。

<template>
<div class="slide">
<div class="container">
<div class="box">
<div class="left" @click="left()">←</div>
<li v-show="index===mark" v-for="(item,index) in imgArray" :key='index'
class="container_li"
@mouseenter="stopslide()"
@mouseleave="goslide()"
><!-- 先通过show来隐藏不需要被看到的图片。
添加鼠标移入移出事件,来控制是否暂停。
-->
<a href="javascript:;">
<img class="imgArray_img" :src="item.img" alt="">
</a>
</li>
<div class="right" @click="right()">→</div>
</div>
<ul class="subscript">
<li v-for="(item,i) in imgArray" :class="{active:i===mark}"
@click="go(i)"
></li>
</ul>
</div>
</div>
</template>
<script>
export default{
data() {
return {
imgArray:[//主要的图片数组
{img:require('../../assets/img/1.jpg')},
{img:require('../../assets/img/6.jpg')},
{img:require('../../assets/img/3.jpg')},
{img:require('../../assets/img/8.jpg')},
],
mark:0,//轮播控制器
// timer:null,
stopInterval:false,//鼠标是否移入,true:暂停
}
},
methods:{
go(i){
this.mark = i
},
setIn(){
var setIn = setInterval(()=>{
if(this.stopInterval){
console.log('暂停轮播')
clearInterval(setIn)
}else{
++this.mark
if(this.mark>this.imgArray.length-1){
this.mark = 0
}
}
},1500)
},
left(){//左键上一张
this.mark--
},
right(){//右键下一张
this.mark++
},
stopslide(){
this.stopInterval = true
console.log("stopInterval:",this.stopInterval)
},
goslide(){
this.stopInterval = false
this.setIn()//移除之后再次调用
console.log("stopInterval:",this.stopInterval)
}
},
mounted(){
this.setIn()
},
beforeDestroy(){
clearInterval(this.setIn)//退出之后善后
}
}
</script>
<style scoped="scoped">
.imgArray_img{
width: 300px;
height: 285px;
}
.active{
background-color: red;
}
.subscript{
display: flex;
}
.subscript li{
width: 20px;
height: 20px;
border: 1px black solid;
border-radius: 50%;
}
.left,.right{
height: 50px;
color: white;
background-color: #0000FF;
margin: auto 0;
}
.box{
display: flex;
}
</style>
以上,通过setInterval方法来自动轮播,
设置了鼠标的移入移出方法来控制是否暂停轮播,
移出的时候由于setIn方法里已经消除了当前的setInterval方法,所以得再调用一次setIn方法
这个组件看了几个视频,根据自己的理解做出来的,感觉还ok,但是有点糙,而且还有bug,体验不太好。
比如,如果鼠标在图片上移动的很快的话,就不会打印“暂停轮播”,导致产生很多个setInterval,轮播速度变得超快。
emmmm,后来用setTimeout来代替setInterval,可是有些时候居然只会执行一次setTimeout,然后轮播图就不动了。
如果有大佬看到了,麻烦帮忙优化一下。
This is Starfish bar,welcome to leave a message below, see you again.