⑧说了,先来首歌。
文件路径

用到的图片文件:如果不想用这个可以自己换。










<template>
<!-- 视图层 -->
<div class="Clock">
<div class="box" >
<img class="aimg" :src="img0" alt="">
<img class="aimg" :src="img0" alt="">
:
<img class="aimg" :src="img0" alt="">
<img class="aimg" :src="img0" alt="">
:
<img class="aimg" :src="img0" alt="">
<img class="aimg" :src="img0" alt="">
</div>
<router-link to='/'> index </router-link>
</div>
</template>
<script>
// 代码层
export default{
data(){
return{
img0:require("../../imgs/Clock/0.png"),
hours:{//时
place:0,
Bit:0,
},
minutes:{//分
place:0,
Bit:0,
},
seconds:{//秒
place:0,
Bit:0,
},
timer :"",//setInterval控制器
}
},
mounted(){
this.setInter()
},
methods:{
consolefunc(){
console.log("setInterval")
// setInterval(this.consolefunc(),1000)
},
setInter(){
this.timeClock()
this.timer = setInterval(this.timeClock,1000)
},
toDou(n){//将Date的数值转化为字符串
if(n<10) {
return '0'+n;
} else {
return ''+n;
}
},
timeImg(num){//根据数值给img返回路径
switch(num){
case 0:return require("../../imgs/Clock/0.png");
case 1:return require("../../imgs/Clock/1.png");
case 2:return require("../../imgs/Clock/2.png");
case 3:return require("../../imgs/Clock/3.png");
case 4:return require("../../imgs/Clock/4.png");
case 5:return require("../../imgs/Clock/5.png");
case 6:return require("../../imgs/Clock/6.png");
case 7:return require("../../imgs/Clock/7.png");
case 8:return require("../../imgs/Clock/8.png");
case 9:return require("../../imgs/Clock/9.png");
default:return console.log('no img');
}
},
timeClock(){//主要函数
console.log('going timeClock')
var aImg = document.getElementsByClassName("aimg");
var oDate = new Date();//获取时间对象
var str = this.toDou(oDate.getHours())+this.toDou(oDate.getMinutes())+this.toDou(oDate.getSeconds());
//得到转化为字符串之后的时间
this.hours.place = parseInt(str[0]);
this.hours.Bit = parseInt(str[1]);
this.minutes.place = parseInt(str[2]);
this.minutes.Bit = parseInt(str[3]);
this.seconds.place = parseInt(str[4]);
this.seconds.Bit = parseInt(str[5]);
//这里如果你觉得麻烦可以写成 aImg[0].src = this.timeImg(parseInt(str[0])); 这样写应该没有问题,我没试过。
//其实我更喜欢我的写法。
aImg[0].src = this.timeImg(this.hours.place)
aImg[1].src = this.timeImg(this.hours.Bit)
aImg[2].src = this.timeImg(this.minutes.place)
aImg[3].src = this.timeImg(this.minutes.Bit)
aImg[4].src = this.timeImg(this.seconds.place)
aImg[5].src = this.timeImg(this.seconds.Bit)
},
},
beforeDestroy(){
clearInterval(this.timer)//退出之后善后
console.log('get out')
}
}
</script>
<style>
/* 样式层 */
.box{
background-color: black;
color: white;
font-size: 55px;
width: 400px;
padding-left: 50px;
}
.box .aimg{
width: 36px;
height: 50px;
transition: all .2s;
}
</style>
样式的话并没有什么要搞的,所以很烂就这么几行。
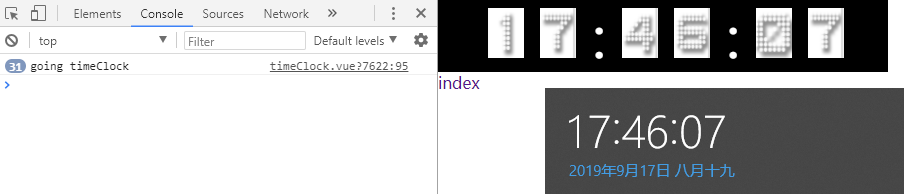
看一下效果
如上图所示,我们的时间和windows的时间一样了,并且方法也在不断的调用,
如果要停止,那就点击index,离开这个组件,
这个时候beforeDestroy钩子就会触发里面的函数clearInterval,
(这个停止setInterval的函数之前的那个走马灯我用错了,后面在评论里改正过来了。。)

在跳出这个组件之后,也不再输出going timeClock了,也就是说循环被关闭。
这里有个点要讲一下,在vue里面,如果你给一个组件设置了setInterval没有关掉的话,他就会一直调用,非常消耗性能。
我今天在想怎么用vuex 来管理setInterval这个东西。不过先用这个顶一顶。
我想搞一个自己的博客,当然没有后台没有美工,就这一点贼难受。
所以先写一些前端应该有的东西。。这个和之前的走马灯算是起步了。。。
不过这个写死的图片路径就很烦。。
如果有老哥来优化的话就再好不过了。
Welcome to Starfish bar,If you have better suggestions or better ideas,
Thank you forleave a message below, see you again,.