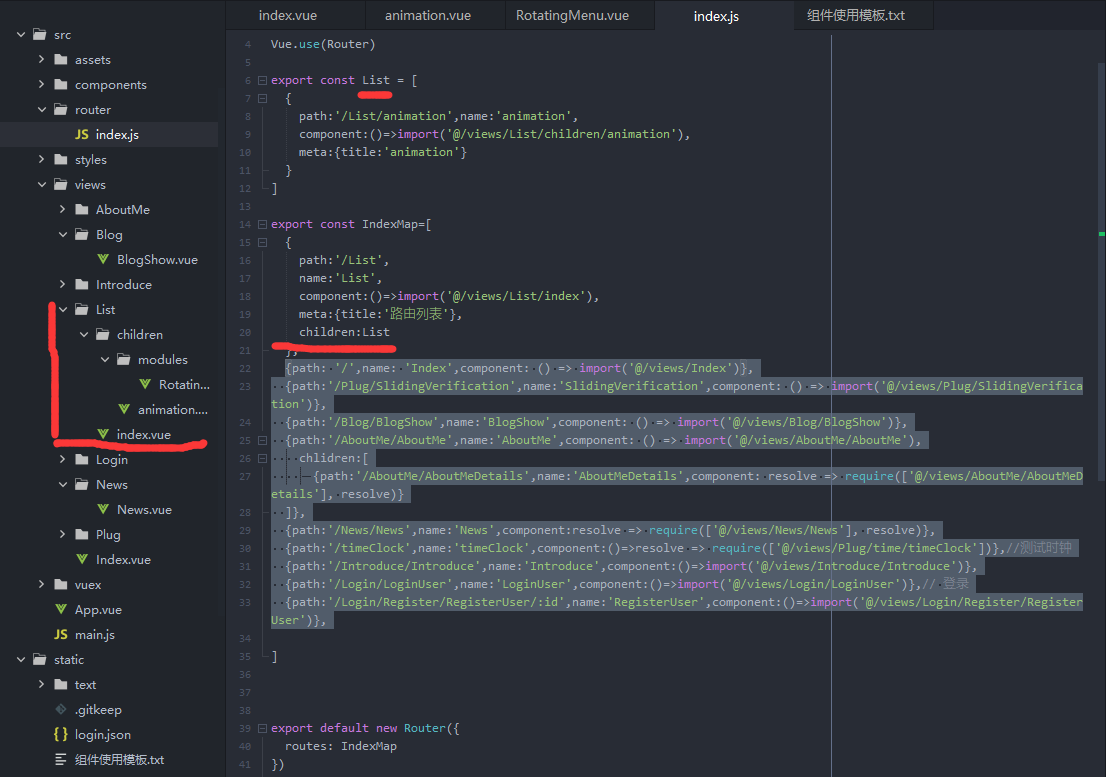
好了。首先写一个嵌套路由看看。

在一级路由下面些个children
这个children是一个键值对数组。
你可以在路由文件里写一个export const youname = [] 来代替。
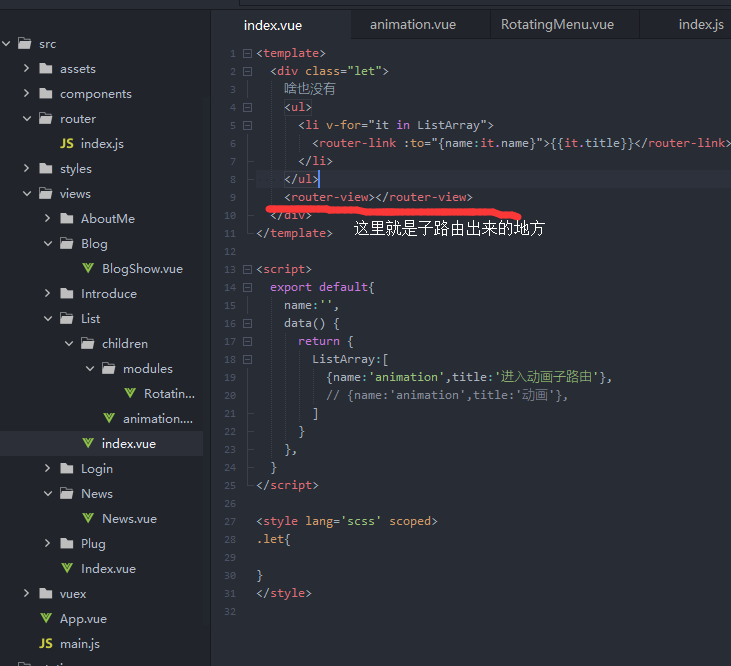
但是children的路由是不会出现在一级路由里的router-view标签里的。所以要写第二个子标签,如下图。

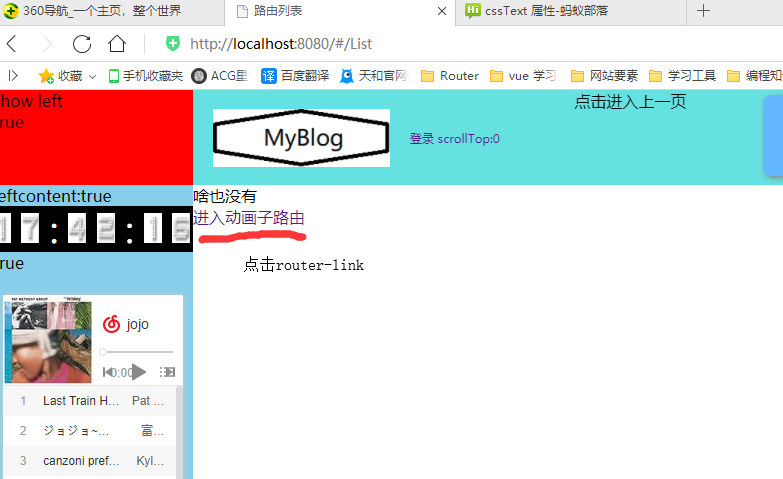
接下来展示一下嵌套子路由


或许你们会奇怪为啥vue项目的title会改变。。
这一段代码复制到mian.js里,然后在路由里设置
meta:{title:'这里是你想要的title'},这样就行了
//让浏览器页面标题改成路由里设置的
router.beforeEach((to, from, next) => {
if (to.meta.title) {
document.title = to.meta.title
}
next()
})
还有上次发什么求助帖啊、。
其实有点蠢,我特么把这东西想复杂了。
为啥一定要控制nth-child选择器呢。用js选择tag不是一样的。。?
这次终于想通了,然后发个代码。
创一个组件文件。--RotatingMenu.vue
<template>
<div class="RotatingMenu p_box" :class="box">
<p @mouseenter="click('.'+ulid,'enter',entercss)" @mouseleave="click('.UL1','leave',leavecss)" >animation:{{message}}
<ul :class="ulid" ref="ul">
<li ref="li" v-for='it in list'>
<span>{{it.title}}</span>
</li>
</ul></p>
</div>
</template>
<script>
export default{
name:'RotatingMenu',
props:{
box:'',
ulid:'',
entercss:'',
leavecss:'',
},
data(){
return {
message:'动画',
csslist:'',
list:[
{title:'第一个'},{title:'第二个'},{title:'第三个'},{title:'第四个'},{title:'第五个'},{title:'第六个'},
{title:'第一个'},{title:'第二个'},{title:'第三个'},{title:'第四个'},{title:'第五个'},{title:'第六个'},
],
}
},
methods:{
click(cl,el,en,le){
console.log(cl)
var ali = document.querySelectorAll(cl+" li");//拼接选择的样式
var aList = Array;
aList = ali;
let csslist = this.csslist;
if(el==='enter'){
csslist = en;
// csslist = 'transform:rotateY(0deg);opacity:1;height:30px;'
}else if(el==='leave'){
csslist = le;
// csslist = 'transform:rotateY(90deg) rotateX(-90deg) rotateZ(180deg);opacity:0;height:0;'
}else{console.log("吔屎啦你,数据都用错。")}
console.log("csslist:"+csslist)
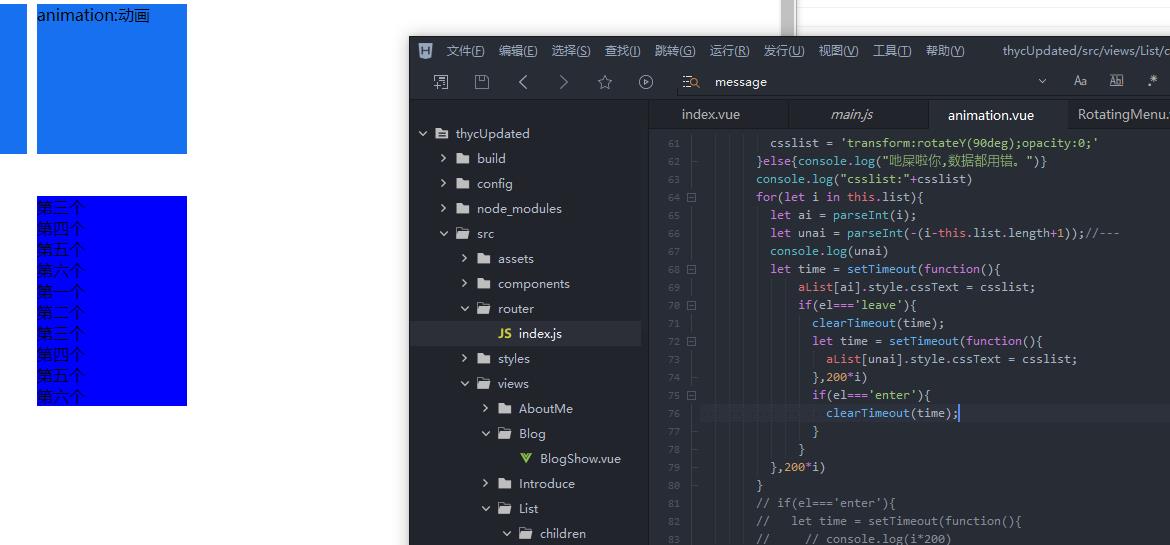
for(let i in this.list){
let ai = parseInt(i);
let unai = parseInt(-(i-this.list.length+1));//---
// console.log(unai)
let time = setTimeout(function(){
aList[ai].style.cssText = csslist;
},200*i)
}
// ul.style.cssText = "display:none;";
}
}
}
</script>
<style scoped>
.RotatingMenu{
}
.p_box{
position: relative;
p{
margin-left: 10px;
width: 150px;
height: 150px;
background-color:#1670F0;
ul{
position: absolute;
top: 100%;
li{
background-color: blue;
transition: all 1s;
/* transition:all 1s; */
transform:rotateY(90deg) rotateX(-90deg) rotateZ(180deg);
opacity:0;
height: 0;
width: 150px;
/* display: none; */
}
}
}
}
</style>
子路由里引用成组件然后使用
<RotatingMenu
box="box"
ulid="ul"
entercss="transform:rotateY(0deg);opacity:1;height:30px;"
leavecss="transform:rotateY(90deg) rotateX(-45deg) rotateZ(180deg);opacity:0;height:0;"
></RotatingMenu>
import RotatingMenu from './modules/RotatingMenu.vue'
components:{
RotatingMenu,
},
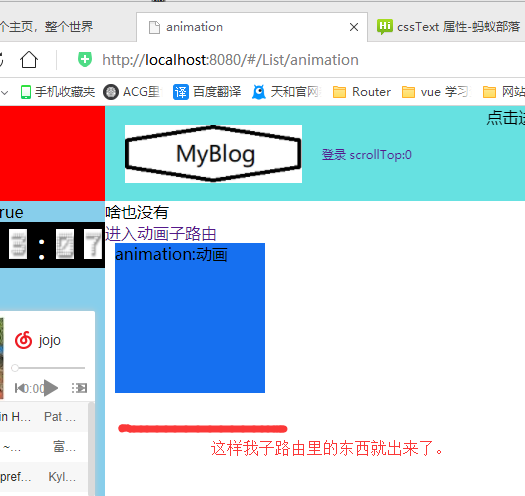
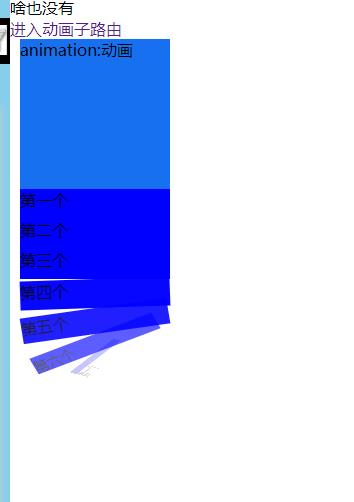
然后来看一下效果


然后是以前的那张效果图

看起来是差不多了,效果基本上就是用for循环里面嵌套setTimeout方法循环给选中的标签样式。
但是页有点小问题。
我试了好多次,反过来给样式,但是会出现有一些标签的样式它没变。

// if(el==='enter'){
// let time = setTimeout(function(){
// // console.log(i*200)
// aList[ai].style.cssText = csslist;
// },200*i)
// }
// else if(el==='leave'){
// let time = setTimeout(function(){
// // console.log(i*200)
// aList[unai].style.cssText = csslist;
// },200*i)
// }
// else{console.log("吔屎啦你,数据都用错。")}
// if(el==='leave'){
// clearTimeout(time);
// let time = setTimeout(function(){
// aList[unai].style.cssText = csslist;
// },200*i)
// if(el==='enter'){
// clearTimeout(time);
// let time = setTimeout(function(){
// aList[ai].style.cssText = csslist;
// },200*i)
// }
// }
// if(aswitch===true){//条件判断
// angle = 90;
// opacity = 1;
// this.switch = !this.switch
// console.log(angle,"if")
// }else if(aswitch===false){
// angle = 0;
// opacity = 0;
// this.switch = !this.switch
// console.log(angle,"else if")
// }else{
// console.log("吔屎啦你,数据都用错。")
// };
// clearTimeout(time)
// console.log(aList[0].style);
上面都是我在let time里面嵌套的判断,可是无法解决。
emmmmm,看来还是留了坑。。
目前来说就是做好了基本效果,但是不完全。
完整的效果是鼠标移出时,移入效果停止,然后从最下面一个标签开始改变样式。
但是我这个鼠标移出时停止不了移入效果就很烦。
嘛,再怎么说也算把上次的坑给填了。
还有这么久没写这类的帖子是因为这几个星期我在写一个项目,接下来还要写一个APP,有点忙哒。。。
如果论坛可以上传文件包的话倒是可以发给大家看看。。
Welcome to Starfish bar,If you have better suggestions or better ideas,
Thank you forleave a message below, see you again.