基于上一篇的组件,我们来学习一些其他的东西。
import React, { Component } from 'react'
export default class Value extends Component {
constructor(props){
super(props);
this.state={
inputValue:'',
list:[],//添加数组
}
}
render() {
return (
<div>
<div>
<input
value={this.state.inputValue}
onChange={this.handleInputChange.bind(this)}
/>
<button onClick={this.handleBtnClick.bind(this)}>提交</button>
</div>
<ul>
{
this.state.list.map((item,index)=>{//循环输出,es6的map方法
return (
<li key={index} {/*key的值必须是唯一的,在项目中,可以使用id作为唯一标识符*/}
onClick={this.handleItemDelete.bind(this,index)}>
{item}
</li>
)
})
}
</ul>
</div>
)
}
handleInputChange(e){
this.setState({
inputValue:e.target.value
})
}
handleBtnClick(){//添加方法
this.setState({
list:[
...this.state.list, //es6的展开运算符,把之前的数据拼接成一个数组
this.state.inputValue, //在点击之后,把inputValue的值复制到数组中
],
inputValue:'',//清空输入框
})
}
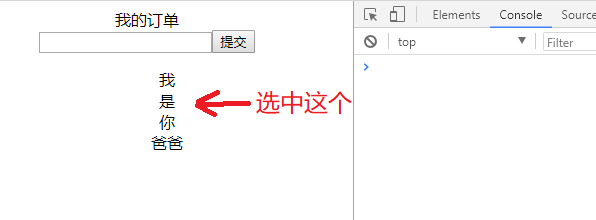
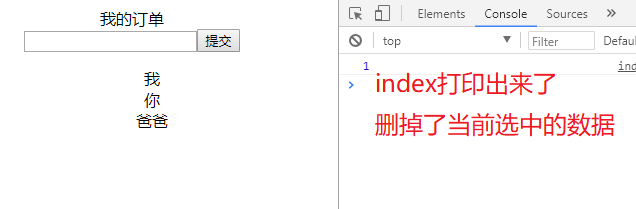
handleItemDelete(index){//传入index,删除方法。
const List = [...this.state.list,] //这个其实是拷贝state.list的数据,并不是直接指向其中的数据
List.splice(index,1); //使用js方法删除,splice方法会改变原始数组
//this.state.list.splice(index,1)
//虽然可以这样写,但是绝对不推荐使用。这样写直接修改了state中的数据,和react的要求不符。
this.setState({
list:List, //最后在setState方法中改变list数组的值
})
console.log(index)//点击打印index
}
}


基本上要注意的点都写上面了,大家可以自行复制到项目中看一看。
如果有任何意义上的错误或者你有什么可以补充的知识点欢迎下方留言,
我是海星吧,咱们下一篇见。//或者是另一个身份