这篇借鉴了视频的东西,所以用的是别人视频里写的代码。(狗屁,特么没有源码,我手敲下来的)
好了,在学习之前先把准备工作做好。
创建一个新的react项目,
create-react-app my-demo
在新项目中下载axios和fetch-jsonp
cnpm i axios --save ,cnpm i fetch-jsonp --save
好了,我们开始学习这俩东西。
axios,如果有学过vue的同学就知道,这个是vue官方推荐的ajax。也就是请求接口的东西。
fetch-jsonp则是ES6跨域数据访问。此方法只支持GET方法,而且方法基于ES6的Promise实现
现在我们在src文件夹下创建一个components的文件夹,
创建两个js文件,分别是
Axios.js
Fetch.js
在App.js中引用这两个组件,import。
render(){ return(
<Axios />
<Fetch />
)}
//如果你已经创建好项目并且只需要知道如何使用,那么上面的可以不看。
axios
import axios from‘axios’
constructor(props) {
super(props)
this.state = {
list:[]
}
this.getData = this.getData.bind(this)
}
render() {
return (
<div>
<button onClick={this.getData}>axios</button>
{
this.state.list.map((value,key)=>{ //map方法循环输出数据
return <li key={key}>{value.title}</li>
})
}
</div>
)
}
getData() {
const JsonApi = 'http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20' //这个接口是别人视频里的。
axios.get(JsonApi).then((res)=>{ //这里是成功的回调
console.log(res)
this.setState({
list:res.data.result //把数据存入
})
console.log(222,this.state.list)
}).catch((rsp)=>{ // 此处是数据请求失败后的处理
console.log(rsp)
})
}
fetch-jsonp
import fetchJsonp from 'fetch-jsonp'
constructor(porps) {
super(porps)
this.state = {
list: [],
}
this.getData = this.getData.bind(this)
}
render() {
return (
<div>
<button onClick={this.getData}>jsonp</button>
{
this.state.list.map((value, key) => { //map方法循环输出数据
return <li key={key}>{value.title}</li>
})
}
</div>
)
}
getData() {
const JsonApi = 'http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20'
fetchJsonp(JsonApi)
.then((response) => {
return response.json() //这里是固定写法不用管他。
}).then((res) => { //成功回调
this.setState({ // 在此处进行接收数据之后的操作
list: res.result //存入数据
})
console.log('parsed json', res);
}).catch((ex) => {
console.log('parsing failed', ex) // 此处是数据请求失败后的处理
})
}
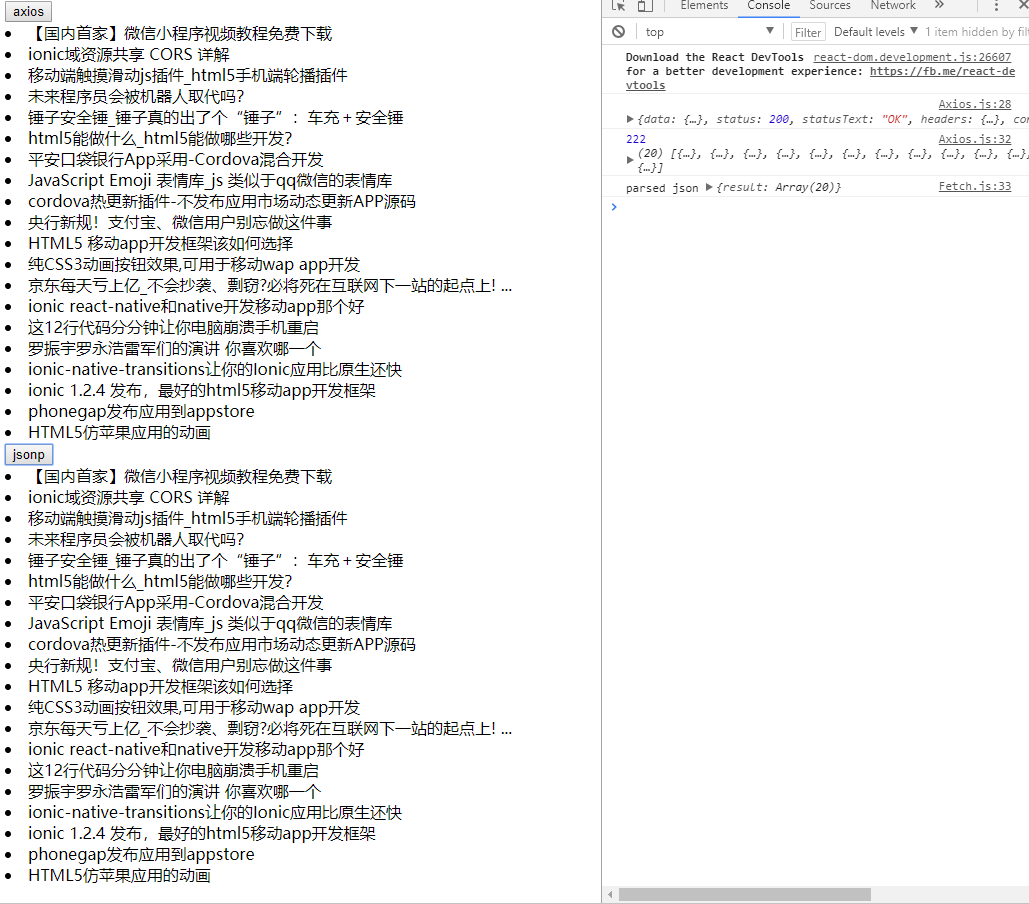
以上代码成功后,在页面上展示两个按钮。
按下之后的效果图

以上数据展示出来了。如果有不成功的,可以下方留言求助。(虽然我也不一定会。)
如果有任何意义上的错误或者有可以补充的知识点,欢迎下方留言。
我是海星吧,咱们下一篇见。