这篇主要是为了记录昨天学习的 这个 composition-api。
现在Vue3.0已经发出bate版本,相关的东西也可以使用了。
尤大在那天的直播里还是有说过,vue3.0现在还不是很好,如果自己玩玩还是可以的,
但是没必要现在就把项目重写成3.0的。
不过现在还是有必要先学习一下3.0的东西。
setup()是3.0新添加的选项。
同时,2.0的很多东西都改变了。
现在就是说可以把函数和变量都卸载setup中,而setup的return返回的是在页面上需要使用到的,
比如template用到了的函数和变量,就在setup的return中返回出去,如果没用到就可以不用返回。
<template><p>{{a}}</p></template>
setup(){
let a = ref(0);
return{
a
};
};
上面的例子中,在setup中定义的变量a用在了template模板中,所以需要用return返回出去,
如果是function也是如此
<template><p @click="add">{{a}}</p></template>
setup(){
let a = ref(0);
function add(){
a.value++
}
return{
a,
add
};
};
上面也用到了3.0的新玩具,ref。
当然学过vue2.0的兄弟可能会觉得这个ref不是获取dom的ref和$refs吗。
我刚开始的时候也很疑惑,不过看下去就明白了。
现在在setup中定义相应式数据的时候要使用下面两个语法。
const count = reactive({
name:'空条承太郎',
age:17
})
和
const name = ref('空条承太郎');
const age = ref(17);
这两个有什么区别呢。
从结构上来看,reactive里面的是对象(ps:其实也可以是数组)
而ref里面的是基本数据类型。
如果需要改变其中的值应该如何呢,
reactive:
count.age++
ref:
age.value++
上面两个的结果都是 17+1
为什么这里的age还需要用 .value的形式来修改值呢。

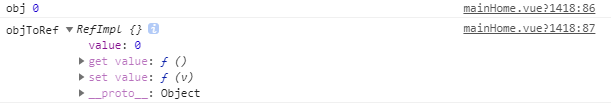
我运行了的项目打印出来一个ref定义的值,返回了一个RefImpl {}。
里面的值是value,也就是说它把objToRef变成了一个对象,里面的value才是他真正的值。
但是在template中{{objToRef}}就可以显示他的值了,不用{{objToRef.value}}。
这一点应该是ref的语法吧。
reactive是可以转换成ref的。
在composition-api中有一个toRefs的方法。
let obj = reactive({
x: 0,
y: 0
});
console.log(obj.x) // 0
let objToRef = toRefs(obj); //toRefs 转换成ref 对象
console.log(objToRef.x.value) // 0
同样,转换成ref的值也是需要使用value才能得到值的。
watchEffect() 可以用来监听
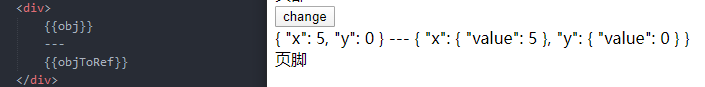
function change() {
objToRef.x.value++;
//当 toRefs 的值改变时,原本的对象也会被改变。
}
watchEffect(() => {
console.log('obj', obj.x);
console.log('objToRef', objToRef.x.value);
});
上面我使用一个函数修改objToRef的值,watchEffect会检测到他的改动,并且会在一开始就触发一次。
和c语言的do while感觉有点像。watchEffect会必定先执行一次,然后在值改变的时候监听到变化。
而且toRefs转换的值如果改动的话,相应的被转换的值也会发生变化

当然,watch并没有被废弃。
关于生命周期。
beforeCreate和created这两个生命周期被移除了,现在setup就是onBeforeMount之前的生命钩子。
- beforeCreate -> use setup()
- beforeMount -> onBeforeMount
- beforeUpdate -> onBeforeUpdate
- beforeDestroy -> onBeforeUnmount
- errorCaptured -> onErrorCaptured
还有最重要的一点。
setup中无法使用this了。
由于2.0的this的指向一直很难知道到底是指向哪里,
它可以是data中的数据,可以说methods中的函数,还可以是vue的全局对象。
实在太多样了,在3.0中的setup里面,this不能使用了。
但是我们想要用到这个,应该如何做呢。
composition-api 提供了一个 getCurrentInstance(),
这个东西和其他api一样,是需要引入的
import {
reactive,
computed,
ref,
readonly,
watchEffect,
isRef,
toRefs,
watch,
props,
context,
onBeforeMount,
onMounted,
onBeforeUpdate,
onUpdated,
onBeforeUnmount,
onUnmounted,
onErrorCaptured,
onRenderTracked,
onRenderTriggered,
getCurrentInstance
} from '@vue/composition-api';
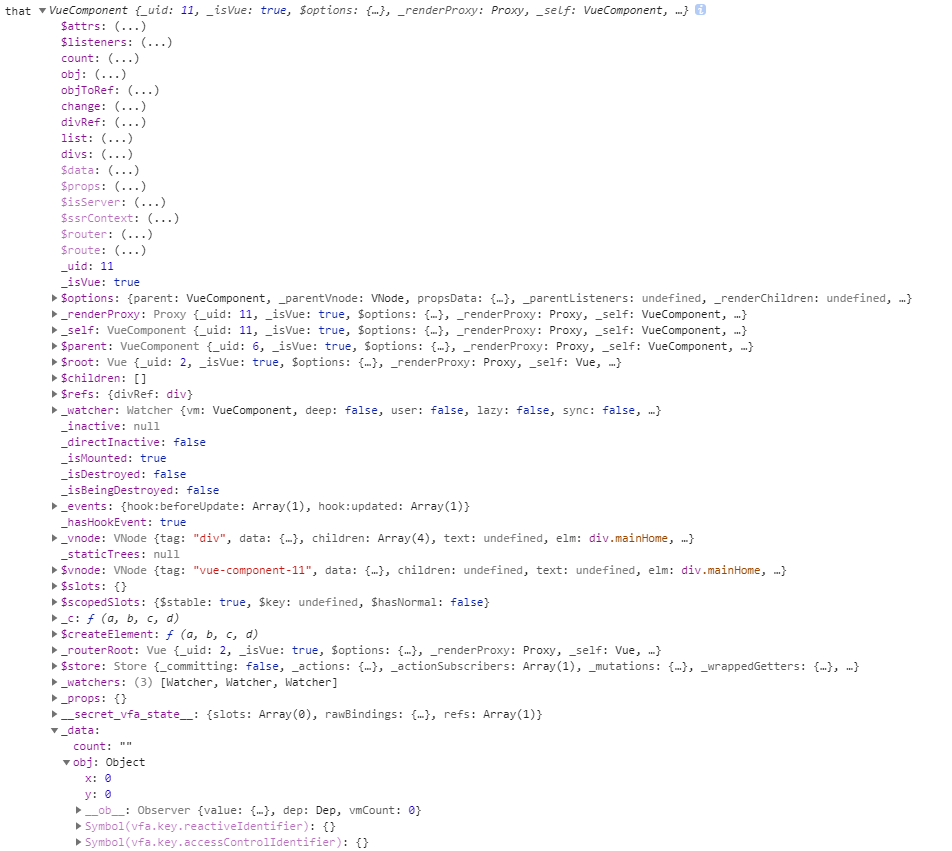
getCurrentInstance里面有什么东西呢。我们拿来看看。
const that = getCurrentInstance()
console.log('that',that)

我们可以看到这个东西就相当于2.0的this了。
他指向的是vue的全局,而下面也有_data来对应setup中定义的变量。
如果我们要使用里面的东西,可以使用解耦。
如 路由跳转
const { $router } = getCurrentInstance();
$router.push('/')
这样就可以使用了。
以上是目前明白了的东西。
如果有补充和建议欢迎在下方留言。
最后于 2020-5-8
被海星吧编辑
,原因: